
«احمد شاملو»
×
|
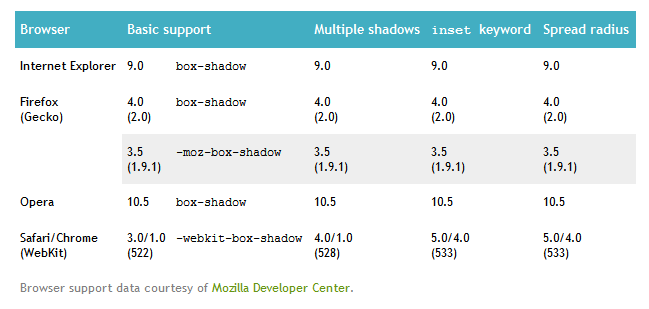
( ابزار سایت ) سایه گذاری برای فریم ها با css (بخش سوم)
| |
|
تغییر اندازه ی متن : | |

|
| ||
|
|
|
|
|
| موضوع های مرتبط با این موضوع... | |||||
| موضوع: | نویسنده | پاسخ: | بازدید: | آخرین ارسال | |
 فرم تماس زیبا برای سایت ها با CSS فرم تماس زیبا برای سایت ها با CSS |
میدوری | 0 | 7,507 |
11 - March - 2015 02 : 03 PM آخرین ارسال: میدوری |
|
 منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتاد و دوم) منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتاد و دوم) |
میدوری | 0 | 7,330 |
14 - January - 2015 49 : 01 AM آخرین ارسال: میدوری |
|
 ده مدل منوی خواستنی برای سایت ها با CSS3 ده مدل منوی خواستنی برای سایت ها با CSS3 |
میدوری | 0 | 8,702 |
02 - November - 2014 00 : 01 AM آخرین ارسال: میدوری |
|
 منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتاد و یکم) منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتاد و یکم) |
میدوری | 0 | 7,070 |
22 - October - 2014 44 : 02 PM آخرین ارسال: میدوری |
|
 منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتادم) منوهایی زیبا برای سایت ها از آینده با CSS3 (مدل هفتادم) |
میدوری | 0 | 8,184 |
16 - October - 2014 20 : 05 PM آخرین ارسال: میدوری |
|















![[تصویر: 2013-05-27_211329.png]](http://dl.midorinco.ir/picts/01/2013-05-27_211329.png)
![[تصویر: spread-blur4.png]](http://dl.midorinco.ir/picts/01/spread-blur4.png)
![[تصویر: 2013-05-27_210612.png]](http://dl.midorinco.ir/picts/01/2013-05-27_210612.png)

![[تصویر: midori-sign-500.png]](http://dl.midorinco.ir/midori-sign-500.png)








